Thêm một style tuyệt đẹp của widget Popular Post cho Blogspot
Chào các bạn, lâu rồi chưa có bài viết thủ thuật blogspot mới. Hôm nay vô tình lục lại template cũ thì thấy có cái widget popular posts này khá đẹp nên rảnh thì chia sẻ luôn cho tăng tương tác!
Widget được thiết kế bằng CSS3 bởi Bác Sĩ Windows.
Với hình ảnh kích thước tỉ lệ 16:9 cùng hiệu ứng hover tuyệt đẹp, widget bài đăng phổ biến này rất phù hợp với những blog cá nhân, blog chia sẻ ảnh,...
Cùng xem và thực hiện nhé, rất đơn giản.
Bước 2. Thêm CSS vào trước
Lưu ý: Phải xóa hết CSS của popular post trước đó (nếu có) trước khi áp dụng thủ thuật này nhé, nếu không sẽ bị xung đột đấy.
Hết, djssme copy nhớ ghi nguồn https://www.bacsiwindows.com nhé.
Widget được thiết kế bằng CSS3 bởi Bác Sĩ Windows.
Với hình ảnh kích thước tỉ lệ 16:9 cùng hiệu ứng hover tuyệt đẹp, widget bài đăng phổ biến này rất phù hợp với những blog cá nhân, blog chia sẻ ảnh,...
Cùng xem và thực hiện nhé, rất đơn giản.
Các bước thực hiện
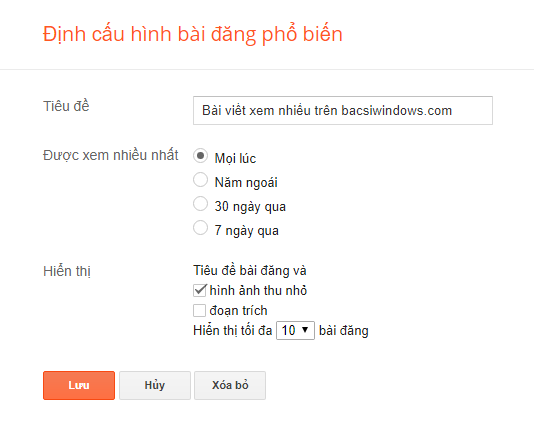
Bước 1. Vào Bố cục, cài đặt widget Popular Post như sau:Bước 2. Thêm CSS vào trước
]]></b:skin>.PopularPosts ul{list-style:none;margin:0;padding:0;overflow:hidden}Bước 3. Lưu.
.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0;padding:0;list-style:none;background:none;outline:none}
.PopularPosts ul{margin:0;list-style:none;color:#64707a}
.PopularPosts ul li img{display: block; margin: 0 7px 0 0; width: 100%!important; opacity: 1; height: 150px!important; object-fit: cover; z-index: 9; overflow: hidden; float: left; position: absolute; left: 0; border-radius: 0;transition:.5s}
.PopularPosts ul li{position: relative; margin: 0 0 15px 0; padding: 0!important; height: 145px;}
.PopularPosts .item-thumbnail{margin:0}
.PopularPosts .item-title{padding: 10px 0; margin: 0; position: absolute; bottom: -5px; width: 100%; height: 130px; display: table; left: 0; z-index: 99; background: 0;opacity:.6;transition:.35s}
.PopularPosts ul li:hover .item-title{opacity:.9}
.PopularPosts ul li:hover .item-title a{color:#fff!important}
.PopularPosts ul li:hover img{filter:grayscale(100%)}
.PopularPosts ul li:hover .item-title {background:rgba(0,0,0,.3)}
#PopularPosts1 ul li a{color: #fff; float: none; font: 300 18px Roboto; padding:0 15px; display: table-cell; vertical-align: middle; text-align: center}
.PopularPosts ul li .item-title a {opacity:0;transform:scale(1.3)}
.PopularPosts ul li:hover .item-title a {opacity:1;transform:scale(1)}
Tổng kết
Chả biết viết gì nữa, vậy là đã hoàn thành widget popular post thiết kế lại với phong cách tuyêt đẹp cho blogspot.Lưu ý: Phải xóa hết CSS của popular post trước đó (nếu có) trước khi áp dụng thủ thuật này nhé, nếu không sẽ bị xung đột đấy.
Hết, djssme copy nhớ ghi nguồn https://www.bacsiwindows.com nhé.


Join the conversation